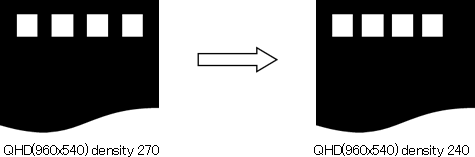
QHD (960x540) 240 Logical Density 対応方法
【APIの説明】
QHD (960x540) 240 Logical Density について
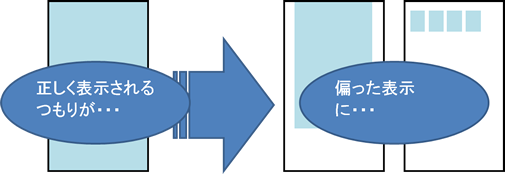
QHD(960×540)端末ではhdpi(240dpi)のレイアウトになります。そのため、アプリの作りによって、レイアウトが崩れる場合があります。

レイアウトが崩れた場合

レイアウトが、上図のようにLetter Box表示になってしまう場合、Cupcake対応アプリはCupcake非対応に(minSdlVersionを4以上に) 、support-screen を指定している場合、LargeScreen対応に、それぞれすることでレイアウト崩れを修正可能です。
詳細は【APIの使い方】の項を参照してください。

均等配置のレイアウトで、上図のように左詰表示になってしまう場合、LinearLayout を使用している場合は、LinearLayout の子View それぞれに対して、 同じ値の weight 値を指定し均等配置となるようにすることでレイアウト崩れを修正可能です。
詳細は【APIの使い方】の項を参照してください。
【APIの使い方】
Letter Box 表示になる場合
Android標準の実装では、QHDの解像度のDisplayを240のLogical Densityに変更すると使用面積が広くなりすぎるためにLetter Box表示となるアプリケーションが現れることがあります。
この原因は、マルチスクリーン非対応アプリケーションの救済処置が機能して起こるため、マルチスクリーン対応にすることで解消できます。

○Cupcake(Android 1.5、API Level 3)対応アプリケーションの場合
Cupcake対応アプリケーションとしている場合には、Cupcake非対応とすることで解消できます。
具体的には、AndroidManifest.xml に指定している、miniSDKVersionを4以上にしてください。
...
<uses-sdk android:minSdkVersion="4" />
</manifest>
○support-screen を指定している場合
LargeScreen非対応としている場合は、LargeScreen対応としてください。
具体的には、AndroidManifest.xmlにて指定している下記フラグを true にセットしてください。
...
<supports-screens android:largeScreens="true" />
</manifest>
レイアウトが左上詰めになる場合
Portrait状態で、縦480~569dip(dp)、横320dip(dp)を前提にレイアウトされている場合、左上詰めに表示されることがあります。
多くの場合、LinearLayout を使用して、均等に配置されるように子部品の大きさやpaddingを調整されていることによるものです。

本来であればLinearLayout ではなく、RelativeLayoutやTableLayout等への書き換えをご検討いただくのが良いのですが、それらのLayouterを使っても均等配置のモードはないようですので、これまでとの見た目を維持(均等配置による padding 調整に留める)する場合には、余った余白を均等に各View の隙間に割り振るためにLinearLayout の子Viewそれぞれに対して、同じ値の weight 値を指定することにより padding を調整し、偏った表示を改善ください。
(layout_weight で与えた数値は余白の相対的な割り当てに使われます)
※注意※
ここで QHD(240density)用に横幅 360dip(dp) を前提に数値によるpadding 調整をされると今度は FWVGA機でレイアウトが崩れます。
android:id="@+id/layout"
...
<Button ...android:layout_width="match_parent" android:layout_weight="1"></Button>
<Button ...android:layout_width="match_parent" android:layout_weight="1"></Button>
<Button ...android:layout_width="match_parent" android:layout_weight="1"></Button>
<Button ...android:layout_width="match_parent" android:layout_weight="1"></Button>
</LinearLayout>
Android Developers
Common Layout Objects - LinearLayout